接下來,開始看看如何著手進行 Vue 的開發吧
這邊都是透過最原始、最簡單的網頁開發模式進行,所以不會介紹到 Cli 的方式~
還記得~ 不管是 Java、Python、C ...每次學習一個新的語言,第一個學會的範例就是跟它 say hello
所以我們也來一個 Hello Vue 吧~
我們要使用別人的功能,第一件做的事就是把資源給引入進來,才可以使用
所以我們可以透過官網,將 Vue 的 CDN 給貼到 html 中
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
每一個 Vue 的應用都是透過 new Vue({}) 的方式來創建實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<script>
var vm = new Vue({})
</script>
</body>
</html>
所以 vm 就會是我們的一個 Vue 的應用
Vue 的實例已經宣告完畢,接著我們必需告訴它哪裡的範圍是 Vue 可以提供服務的,透過的是 el 去指定。
假設 : 我們要使用 Vue 提供服務的區塊為在 id 為 app 的 div 區塊,所以如果不是在 app 區塊裡面的就沒有 vue 的功能了。
<body>
// 在這裡就無法使用 Vue 所提供的服務
<div id="app">
// 在此區塊才可以使用 Vue 所提供的服務
</div>
<script>
var vm = new Vue({
el: '#app',
})
</script>
</body>

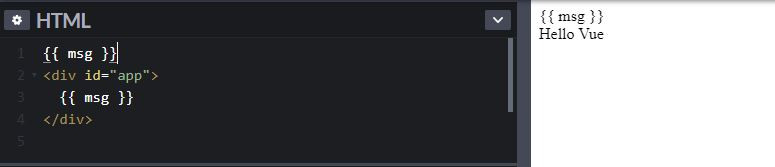
如圖,沒有在 el 定義的可作用的空間內,就會被當成存文字顯示
接著,Vue 提供了兩個分別管理數據(data)和方法(methods)的區塊來集中管理,只要在 data 裡所有宣告的變數有渲染到畫面上,那麼如果變數的值發生變更,畫面就會產生"響應",即把更新後的值重新渲染到畫面上
<script>
var vm = new Vue({
el: '#app',
data:{
// 宣告變數的地方
},
methods:{
// 做事件處理的地方
}
})
</script>
聲明式渲染是一個模板語法,可以將數據渲染到 DOM ,透過 {{ 變數 }} 表示,由雙花括號 {{ }} 所包住,就可在 DOM 上渲染出變數的值了,又稱做插值表示式。
<div id="app">
{{ msg }}
</div>
<script>
var vm = new Vue({
el: '#app',
data:{
msg: 'Hello Vue'
},
methods:{
}
})
</script>

成功 Hello Vue 啦~![]()
後面可能會參考 Vue 官方文件的節奏來介紹
最後附上程式碼 Codepen Hello Vue

感謝分享
補充 new Vue() 是 Vue 2 語法,
Vue 3 用 Vue.createApp() 取代 new Vue()
https://book.vue.tw/appendix/migration.html#%E5%85%83%E4%BB%B6%E5%AF%A6%E9%AB%94%E5%BB%BA%E7%AB%8B
Vue 2 support will end on Dec 31, 2023. Learn more about Vue 2 Extended LTS.
The Benefits of the New Vue 3 App Initialization Code
![]()